Page 299
Timeline Controls - Action, Brush and Source Image Dialogs - Tutorial
In the following information, you can substiture "brush" for "source" in any location, as long as the operation you're considering requires a brush (e.g. the Stroke operation.)
The Action, Brush and Source image tutorial is designed to introduce you to the action, brush and source image specification dialogs. This tutorial will rely heavily on information presented in earlier sections. If you have not already completed the previous tutorials, do so at this time. This tutorial will do a merge operation using a single action image, and a video sequence as the source images.
- If you have not already done so, start WinImages F/x by clicking on its icon, or use the system's Run startmenu command with the FX.EXE file selected. If WinImages F/x is already running, please close all existing images and Timelines. Once the program is running, you may wish to open the WinImages F/x documentation to this section, and resize both the program and documentation to fit on the same screen. This way you can perform the operations and view the tutorial at the same time. In some cases you may need to use Alt+Tab to flip between WinImages F/x and the WinImages F/x documentation.
- Open the Timeline dialog, and delete its contents using the Erase Timeline control. Now, load the atiger.jpg image into WinImages F/x using the Load Image option in the File pull down menu. This image will be used as the action or target image for the sequence. Enter the Sequence Controls dialog and set the Total Frames control to ten. After you have made this change, select the Ok button to confirm the changes and exit the dialog.
- The next step is to specify the operation and the area selection that will be used for the animation sequence. This example will use the Merge operation, and the rectangle area selection. Drag a Merge operation icon into frame one of the time line. Now, place a rectangle area selection icon into frame one of the same level. Enter the Area Selection Object dialog by double clicking on the rectangle area selection icon in frame one. Select the Make the area selection now option, and place a rectangle in the atiger.jpg image. The area selection should be near the center, and should take up about one quarter of the total image size.
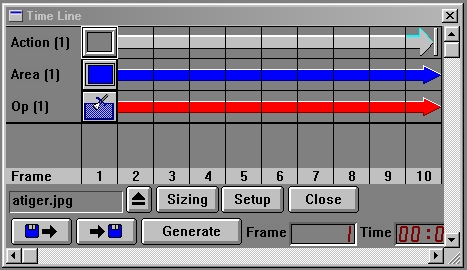
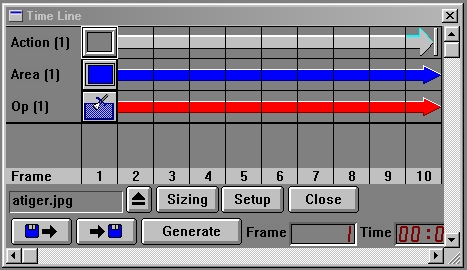
- Now, we will specify the action image to be used for this sequence. Enter the Timeline Operation dialog by double clicking on the merge operation icon in frame one. Select the button marked Specify Action Image. The dialog that appears allows you to specify an action image file, file sequence, loaded images, or an animation file. In this case we will be using an already loaded image as the action image. This means that we will need to select the Use Loaded Image option. This dialog allows you to specify an image which has already been loaded into memory, or the result off a previous levels operation. Select the Use image currently in memory option, and the atiger.jpg image from the available images. Press the Ok button to confirm the file selection and to close the dialog. At this time your Timeline should look something like this:

Example Timeline
- The final step to preparing our animation is to specify a sequence of source images. Enter the Timeline Operation dialog for the merge operation using the method described in step 4. Now, select the Specify Source Image button. The dialog that appears is extremely similar to the action image dialog. In this case you will want to select the Specify Image File option. Use the provided file requester to load the ladyfrog.flc animation. This file should be located in the directory where you installed the default image sets.
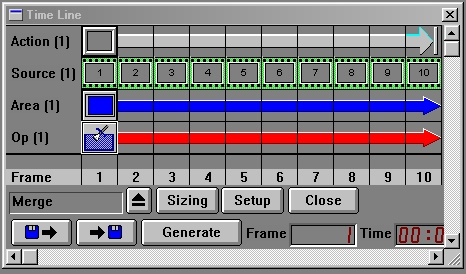
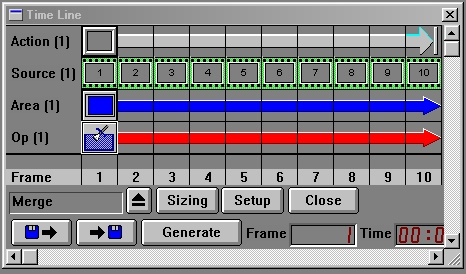
After the animation has been selected, press the Ok button to confirm the file selection and close the file requester. This will take you back to the Timeline Source Image dialog. You should notice that the This is a video sequence check box is now selected. This means that the Start Frame and Frame Increment controls are now active. We will not need to adjust these for this animation. View the definitions above for more details on these controls. Select the Ok button to close this dialog. Now your Timeline should look like this:

Example Timeline
- Select the Generate button on the Timeline dialog to create the animation. This is only one example of using action and source image files in the Timeline. It is possible to set up complex Timelines that use multiple levels to create intricate animation sequences. If you have further questions on the Timeline, please review the Timeline documentation sections. You should also complete all of the available tutorials.
Page 299
WinImages F/x, WinImages Morph and all associated documentation
Copyright © 1992-2007 Black Belt Systems
ALL RIGHTS RESERVED Under the Pan-American Conventions
| WinImages F/x Manual Version 7, Revision 5, Level B |
HTML Documentation Management System © 1992-2007 Black Belt Systems