|
| Quick Nav Bar | ||||||||
|---|---|---|---|---|---|---|---|---|
| << Previous | Contents |
Selection |
Op Index |
Parent | User Notes |
Index |
Glossary |
Next >> |
|
This tutorial shows you how to quickly and easily create a beautiful translucent button suitable for use on web pages or simple as art. In the process you will use the linear fill operation, transparency with the solid fill operation, and many features of the software's layering capabilities.
Before beginning the tutorial, make sure that Antialias Area Selections is checked, and both Opaque Fills and Mask With Target Alpha in the Area menu are all unchecked.
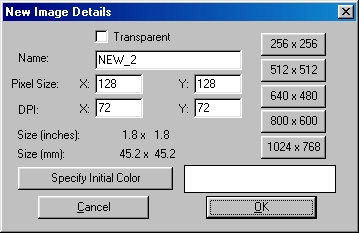
 New Image Dialog |
 Resulting Atomic ("flat") Image |
The first thing to do here is press Rename Base and change the basename to Gel.
Next, press Rename Layer and change the layer name to backdrop.
Now press Create, then Rename and change the new layer's name to highlight.
Press Create again, then Rename and change the newest layer's name to lens.
Click on the backdrop layer, then press Deeper twice, which moves the backdrop layer to the "bottom" of the viewable stack of layers.
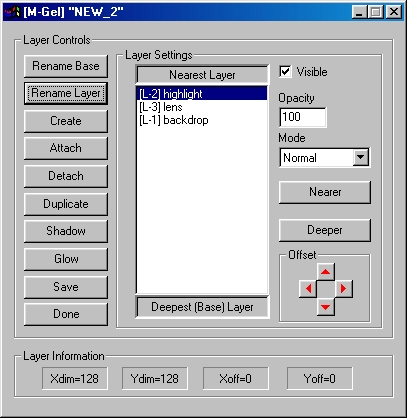
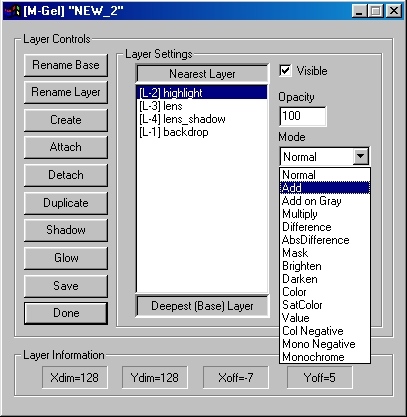
At this point, the layers dialog should look just like this, with the possible exception of the "NEW_2" in the titlebar:

Now press Done to close the layers dialog. You will find you have a group of images that consist of a master view marked "", and three layers, marked [L-1], [L-2] and [L-3].
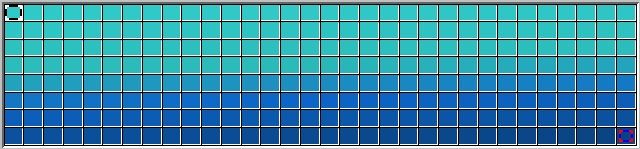
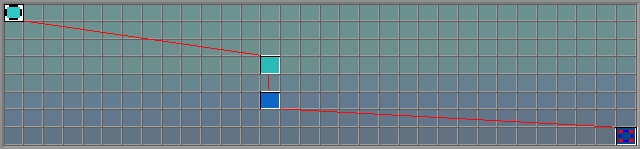
Now select the Pattern / Linear Fill operation in the toolbar using the left mouse button to hit Pattern, and the right mouse button to hit Linear Fill. The operation dialog will open. Change the angle parameter to 135, the cycle parameter to zero, and check Smooth. Now press the Set Palette button, and create the following color range using the palette tools (the palette reference is here... if you're not familiar with the palette, you need to learn about it before continuing with this tutorial):

Just as a quick hint, the fastest way to make this palette is by creating the four colors shown below, then using Luma Spread to create three ranges between them as indicated by the red lines:

 Tool Palette set for perfect circles |
 Resulting areafill |

Now select the Standard / Color Fill operation in the toolbar using the left mouse button to hit Standard, and the right mouse button to hit Color Fill. The operation dialog will open. Change the color to white using either the Set Color control, or by changing the RGB components in the dialog to 255.
Locate the "highlight" layer and arrange the windows so that you can work on the layer easily. Now pull out a small circle (the tool palette is still set for perfect circles) as shown here; the location isn't critical, but aim about for where the center of the position where you drew the gel lens in the lens layer. If you accidentally get the highlight located over the white backdrop, you won't be able to see it, and that might be confusing:

The highlight is probably still not placed correctly as we show below at left, so click on the highlight's title bar to select that layer, and press the cursor keys while watching the master image until the highlight is positioned as shown at the right:
 Initial position incorrect, but visible |
 After offset with cursor keys |
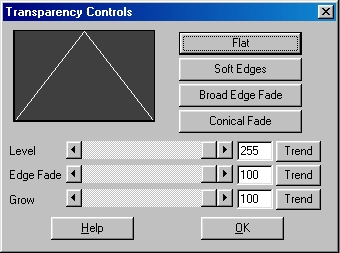
When the layer dialog opens, select the lens layer by left clicking on it, and then press the Shadow button.
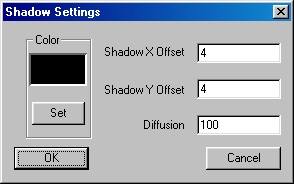
The shadow dialog will open; set it as shown here:

Press OK and the shadow layer will be generated. Now left click on the highlight layer in the layer list, and change it's mode to Add. This will result in the highlight desaturating the gel color, which is also what a bright reflection does. The image below shows how to do this:

Close the Layers dialog by pressing Done, and you should see the following result in the master view:
 Here it is with the shadow... |
 ...and here after the highlight layer has been changed to Add. |
| Quick Nav Bar | ||||||||
|---|---|---|---|---|---|---|---|---|
| << Previous | Contents |
Selection |
Op Index |
Parent | User Notes |
Index |
Glossary |
Next >> |
| WinImages F/x Manual Version 7, Revision 5, Level B |