 1 - Create some black text on a white backdrop. This is 48-point, bold Ariel with Anitaliasing on. |
 2 - Apply Filter/Blur to the Entire Image (set to 50) |
| Quick Nav Bar | ||||||||
|---|---|---|---|---|---|---|---|---|
| << Previous | Contents |
Selection |
Op Index |
Parent | User Notes |
Index |
Glossary |
Next >> |
Blur uses one 10th of a pixel as it's radius, so a font that is about ten pixels thick needs a blur of 50 so that the blur goes 1/2 way "into" the font. The bold 48 point font used in the example below comes out to about 9 pixels wide on a typical stroke, so 50 is a good setting.
 1 - Create some black text on a white backdrop. This is 48-point, bold Ariel with Anitaliasing on. |
 2 - Apply Filter/Blur to the Entire Image (set to 50) |
 3 - Apply Filter/Relief to the Entire Image (set to -4) |
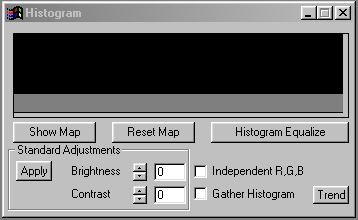
 4 - Select Standard/Histogram, turn off the "Independent RGB" and "Gather Histogram" switches, then press "Show Map" |
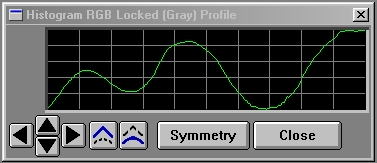
 5 - Set the Map to look something like this. |
 6 - Now apply to the Entire Image. Metal! |
 72 Point, Ariel, Bold. |
 Texture |
 Here we used Geom/Surface Warp to apply the texture using the Entire Image area selection tool. |
 Here we used Geom/Dome to make the font bulge out using the elliptical area selection tool. |
See Also: Glass Tutorials (there's a glass font example here)
| Quick Nav Bar | ||||||||
|---|---|---|---|---|---|---|---|---|
| << Previous | Contents |
Selection |
Op Index |
Parent | User Notes |
Index |
Glossary |
Next >> |
| WinImages F/x Manual Version 7, Revision 5, Level B |